material ui drawer submenu
Material UI Drawer is used as a navigation bar of the website which displays a list of items and then. Override or extend the styles applied to the component.

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation
Learn how to use material-ui-responsive-drawer by viewing and forking material-ui-responsive-drawer example apps on CodeSandbox.

. An HTML element or a function that returns one. Check this demos out. They are elevated above most of the apps UI and dont.
The behavior is described in the Material specification under the Persistent heading. Its used to set the position of the menu. They are often co-planar with app content and affect the screens layout grid.
Some low-end mobile devices wont be able to. For the DesktopDrawer is mostly the same of the permanent drawer in th Responsive Drawer example however you have to modify the styling in the sx property so that it. The content of the component.
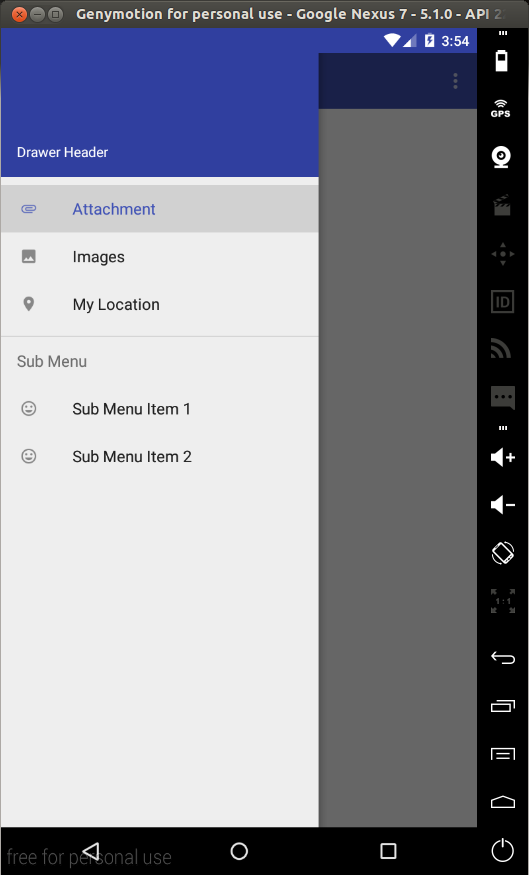
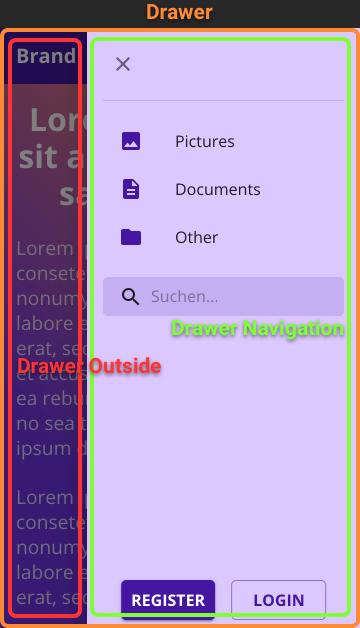
The Menu component uses the Popover component internally. When a sub- menu is added to an item it is treated as a subtitle. The contents of the drawer.
See CSS API below for more. Side from which the drawer will appear. Drawer is a material UI component that gives access to supplementary contents on a page.
These are the sidenav and drawer components. Learn how to use material-ui-nested-menu-item by viewing and forking material-ui-nested-menu-item example apps on CodeSandbox. This component comes with a 2 kB gzipped payload overhead.
If true Default will focus the rolemenu if no focusable child is. Props of the native component are also available. You can make the drawer swipeable with the SwipeableDrawer component.
Side from which the drawer will appear. However you might want to use a different positioning strategy or not blocking the scroll. Override or extend the styles applied to the component.
Standard navigation drawers allow users to simultaneously access drawer destinations and app content. How To Build A Recursive Side Menu In React Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow Drawer. For answering those needs we expose.
Material UI Drawer is the most widely used component of Material UI. Material ui drawer submenu Friday June 10 2022 Edit. This can be accomplished with the new version of Material-UI.
It consists of a number of easy to use.

Material Design With The Android Design Support Library Sitepoint

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

How To Create A Navigation Bar With Material Ui Geeksforgeeks

Creating A Hamburger Menu Navigation With React And Material Ui 5

React Drawer Component Material Ui

React Material Ui Tutorial 25 Drawer Youtube

React Material Ui Tutorial 20 Navigation Drawer Component Material Ui Tutorial Youtube

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Feature Request Allow Nesting Menu Drawer Issue 1875 Vuetifyjs Vuetify Github

Fragment Navigation Drawer Codepath Android Cliffnotes

Material Ui Drawer Submenu Sweet Life

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Material Ui Nested Menu Item Examples Codesandbox

Trying To Make A Submenu In Drawer Navigation R Reactnative

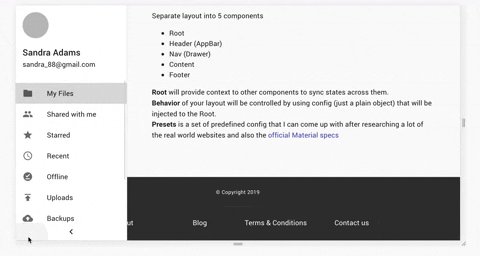
Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Creating A Hamburger Menu Navigation With React And Material Ui 5

Material Ui Drawer Submenu Sweet Life

Fix Toolbar On Small Screen Sizes And Redesign Toolbar For Desktop 1137920 Drupal Org
